本文最后更新于 1353 天前,其中的信息可能已经有所发展或是发生改变。
前面说到了wordpress后台定制菜单,菜单添加好了还需要页面,还需要添加一些存储数据的字段。以方便可以在主题里全局调用,快捷更改前端数据。
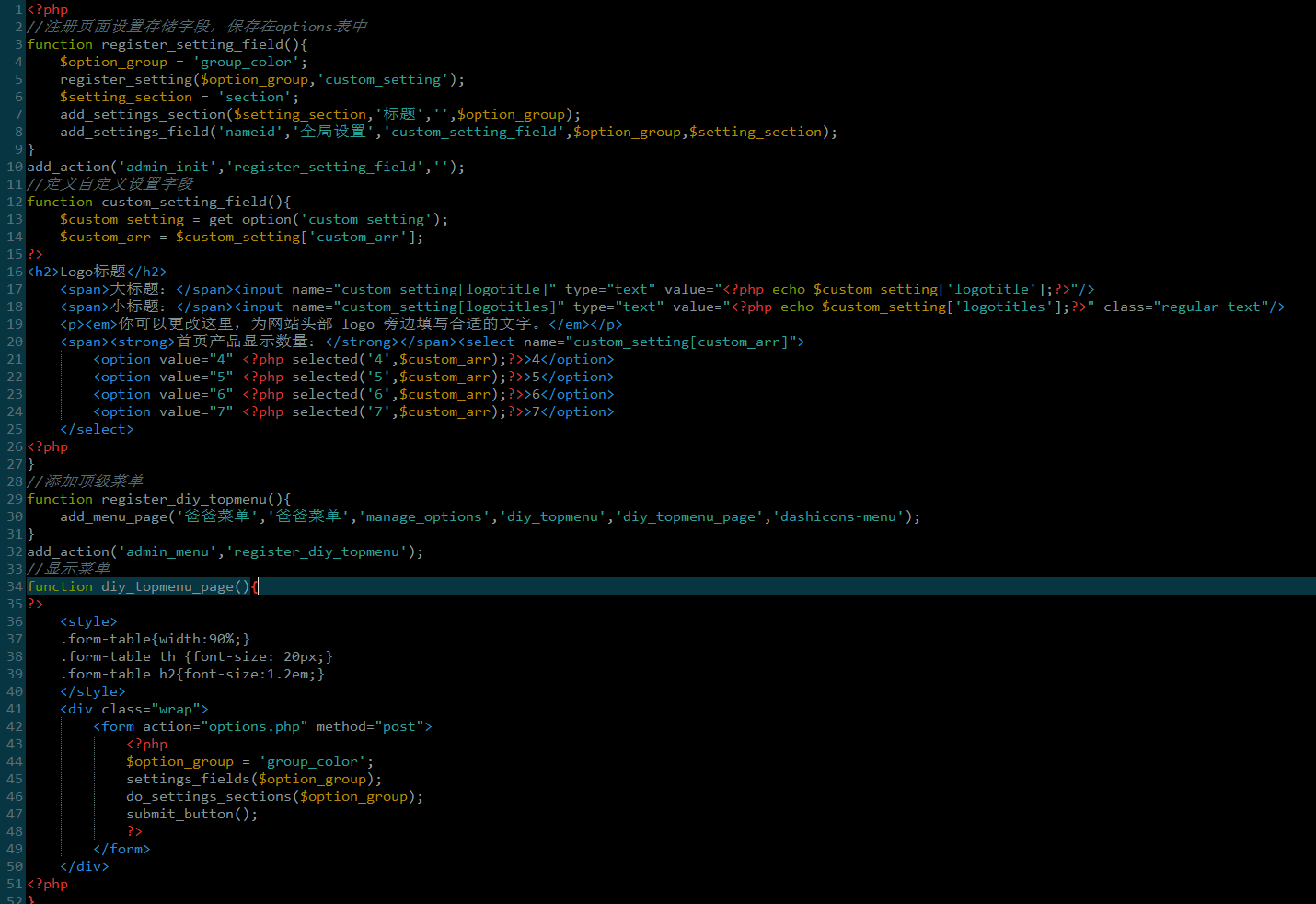
本文详细注释了每一行代码,完整代码请看文章末尾图
注册存储字段
创建一个函数,用于注册页面数据存储字段
function register_setting_field(){
设定一个组变量,值为自定义的一个组名称,用于给页面设置项进行组区分,告诉这个设置页面在哪个页面中显示

$option_group = 'group_color';
register_setting()函数注册字段。参数为、字段的名称
register_setting($option_group,'custom_setting');
//参数1:字段所属的组
//参数2:字段的名称是注册到数据库中的一个字段
设定一个区域变量,值为自定义的一个区域名称,用于给页面设置项进行区域区分。wordpress可以将一个区域的设置页面,添加到任何其他设置页面中,这些设置项以区域隔开
$setting_section = 'section';
为某个组添加一个设置区域
add_settings_section($setting_section,'标题','',$option_group);
//参数1:设置的区域名
//参数2:区域的标题
//参数3:函数,在指定的组当中,调用的显示内容的函数
//参数4:将设置区域添加到这个组当中。可选值:general、writing、reading、discussion、media、permalink、privacy等等
给自定义菜单设置页面添加字段
add_settings_field('nameid','全局设置','custom_setting_field',$option_group,$setting_section);
//参数1:字段的id
//参数2:字段的标题
//参数3:定义的字段函数
//参数4:字段所属的组。可选值同上
//参数5:字段所属的区域
}
将注册函数挂载到admin_init中
add_action('admin_init','register_setting_field','');
自定义字段
创建一个自定义字段的函数
function custom_setting_field(){
获取字段,可以看做是一个多维数组
$custom_setting = get_option('custom_setting');
//get_option('custom_setting');表示从数据库中获取这个字段
在字段中定义数组
$custom_arr = $custom_setting['custom_arr'];
//字段本身可看做是一个数组,单独创建一个不能在html中定义的变量
下方将会添加一些html,所以要用到php标签结束标记
?>
编写一些html表单中的元素,实例中仅列出一部分。更多其他表单元素,自行百度
注意:表单元素的name属性和value属性,name属性值前缀必须和数据库中的自定义字段名称一致
<?php echo custom_setting['logotitle'];?>用于输出这个字段中的logotitle元素的值
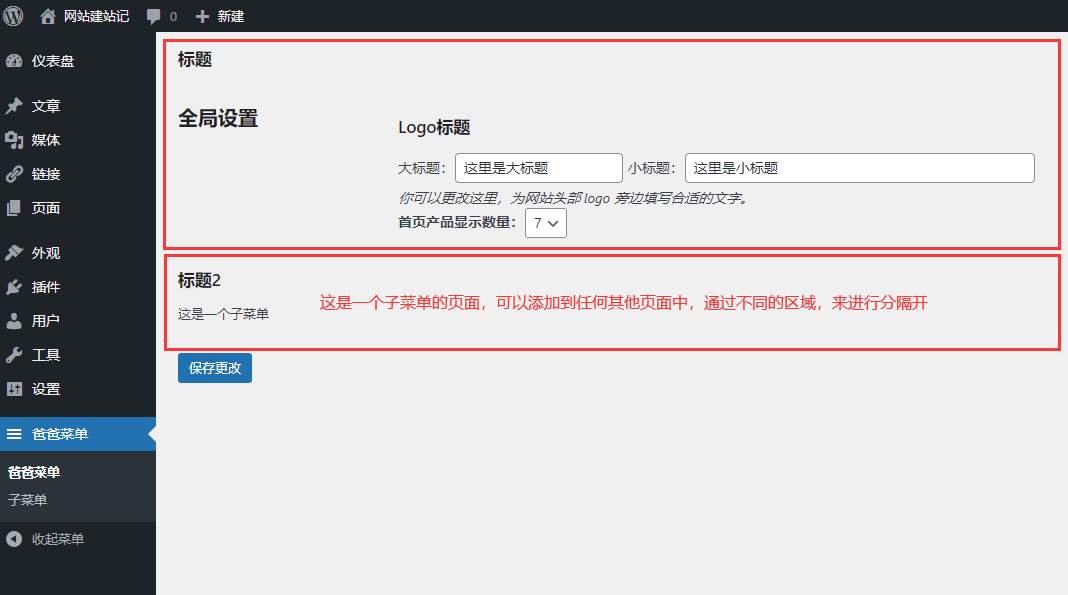
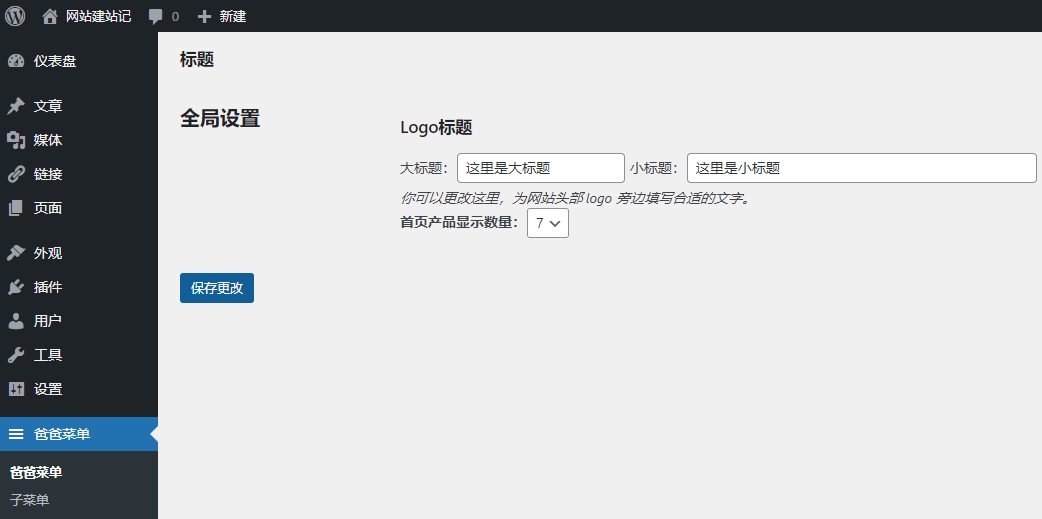
<h2>Logo标题</h2>
<span>大标题:</span><input name="custom_setting[logotitle]" type="text" value="<?php echo $custom_setting['logotitle'];?>"/>
<span>小标题:</span><input name="custom_setting[logotitles]" type="text" value="<?php echo $custom_setting['logotitles'];?>" class="regular-text"/>
<p><em>你可以更改这里,为网站头部 logo 旁边填写合适的文字。</em></p>
//$custom_arr作为下拉选单选中项,需要用到<?php selected('4',$custom_arr);?>来定义值
<span><strong>首页产品显示数量:</strong></span><select name="custom_setting[custom_arr]">
<option value="4" <?php selected('4',$custom_arr);?>>4</option>
<option value="5" <?php selected('5',$custom_arr);?>>5</option>
<option value="6" <?php selected('6',$custom_arr);?>>6</option>
<option value="7" <?php selected('7',$custom_arr);?>>7</option>
</select>
html结束,重新添加一个php标签开始标记,并结束这个函数
<?php }
至此菜单页面的字段注册与html已经写好,接下来将html显示到菜单页面中,并添加保存按钮

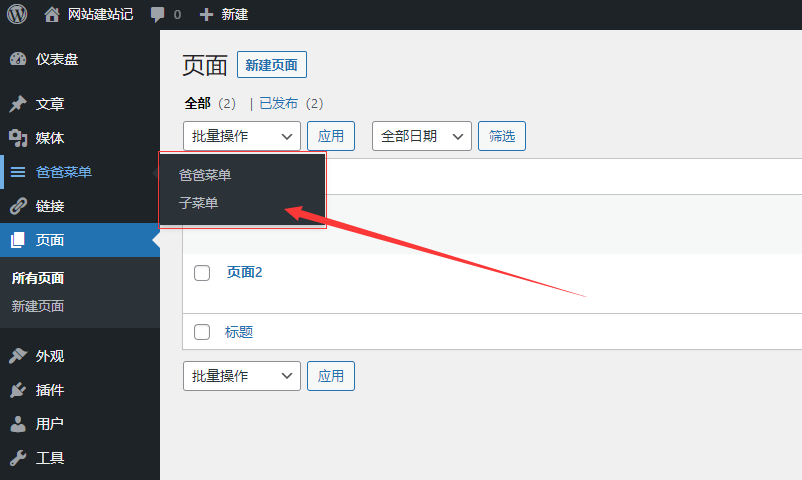
注册菜单
function register_diy_topmenu(){
add_menu_page('爸爸菜单','爸爸菜单','manage_options','diy_topmenu','diy_topmenu_page','dashicons-menu');
//后台顶级菜单下的第一个菜单会与顶级菜单是同样的名称,如果你想让他以不一样的名称显示,可以单独注册一个子菜单,其参数与顶级菜单一致
add_submenu_page('diy_topmenu','越南价格表','越南价格表','manage_options','diy_topmenu','diy_topmenu_page');
}
add_action('admin_menu','register_diy_topmenu');
设置页面
添加一个设置页面的函数
function diy_topmenu_page(){
下方将会添加一些html,同样要用php标签结束
?>
你可以自定义css和js
<!--<link href="" rel="stylesheet" type="text/css" />
<script src=""></script>-->
<style>
.form-table{width:90%;}
.form-table th {font-size: 20px;}
.form-table h2{font-size:1.2em;}
</style>
html编写
<div class="wrap">
<form action="options.php" method="post">
<?php
$option_group = 'group_color';//指定设置页面组
settings_fields($option_group);//输出必要的字段、验证信息
do_settings_sections($option_group);//在这个页面中显示出所有字段及内容
submit_button();//输出保存按钮,保存按钮也可自定义,自行百度
?></form>
</div>
html结束,重新添加一个php标签开始标记,结束函数
<?php }