本文最后更新于 1353 天前,其中的信息可能已经有所发展或是发生改变。
上一篇讲了我通过插件来实现分类页的多重筛选,效果并不是很满意,接下来说说我是如何通过js来实现的。
js
之所以用js,灵感来源于wordpress网站页面的后缀。wordpress可以通过给后缀添加参数,来实现不同分类列表的展现,以及多种分类条件的组合。那么只需要去淘宝,把他的筛选给扒下来,自己写js就行了,最后通过给url追加参数,即可实现筛选功能。
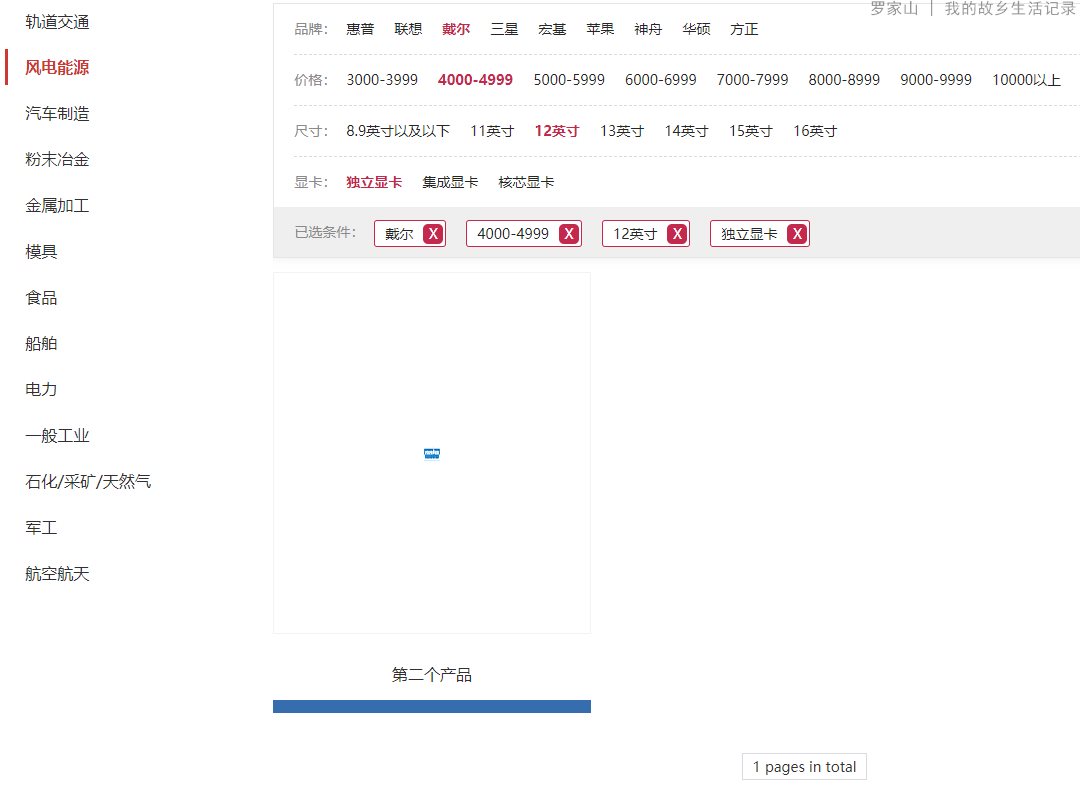
比如:

可以看到,这样的筛选有点击跳转、追加条件、删除条件这3个功能。因为追加参数只能是在动态也上实现,如果有需要的话,可能还要重写url实现伪静态效果。
用法
首先就去找一个你认为比较满意的网站的筛选,然后把它仿下来放到自己网站上先看看效果。
html
<div class="div-dip" id="box"> <dl> <dt>品牌:</dt> <dd>惠普</dd> <dd>联想</dd> </dl> <dl> <dt>价格:</dt> <dd>3000-3999</dd> <dd>4000-4999</dd> <dd>5000-5999</dd> </dl> <dl> <dt>尺寸:</dt> <dd>8.9英寸以及以下</dd> <dd>11英寸</dd> <dd>12英寸</dd> </dl> <dl style="border: none"> <dt>显卡:</dt> <dd>独立显卡</dd> <dd>集成显卡</dd> <dd>核芯显卡</dd> </dl> <dl class="select" style="border-bottom-width: 0px;"> <dt>已选条件:</dt> </dl> </div>
css
#box {width:98%;background: rgba(255, 255, 255, 0.8);box-shadow: 0 0 10px rgba(73,66,66,.1);border: 1px solid #E5E5E5;}
#box dl {height: 50px;line-height: 50px;border-bottom: 1px dashed #dadada;margin: 0 20px;}
#box dt {float: left;color: #8a8a8a;}
#box dd {float: left;color: #252525;margin: 0 10px;font-size: 14px;cursor: pointer;}
#box dd.active {color: #c4284d;font-weight: bold;}
#box dl.select {background: #efefef;margin: 0;padding: 0 20px;}
#box dl.select dd{border: 1px solid #c4284d;height: 25px;line-height: 25px;margin-top: 13px;padding: 0 2px 0 10px;border-radius: 3px;background-color: #fff;}
#box dl.select dd span{width: 20px;height: 20px;display: inline-block;text-align: center;line-height: 20px;background: #c4284d;color: #fff;margin-left: 10px;cursor: pointer;border-radius: 5px;}
js
var dls = document.querySelectorAll('dl:not(.select)');
var selected=document.querySelector('.select');
for (var i = 0; i < dls.length; i++) {
dls[i].mark=false; //给每一行的dl标签添加一条属性,用于对应下面的dd标签。我们约定如果这个属性的值为true表示对应的标签没有创建。如果值为false表示对应的标签已经创建了
select(i);
}
function select(n) {
var dds = dls[n].querySelectorAll('dd');
var prev=null;//高亮状态
var dd=null; //每一行都需要创建一个dd标签,放到这里是为了如果标签已经被创建了,通过这个变量能够找到这个标签
for (var i = 0; i < dds.length; i++) {
dds[i].onclick = function () {
if(prev){prev.className = '';}//清除高亮
this.className = 'active';////给当前点击添加一个高亮
prev = this;//赋予高亮状态
//创建dd标签
var parent=this.parentNode;
if(!parent.mark){ //这个条件满足说明对应的dd标签还没有创建
dd=document.createElement('dd');
dd.innerHTML=this.innerHTML;
selected.appendChild(dd);
parent.mark=true;
}else{
//走这里的时候说明对应的标签已经创建了,只需要把内容修改了就可以了
dd.innerHTML=this.innerHTML;
}
var span=document.createElement('span');
var This=this;
span.innerHTML='X';
span.onclick=function(){
//alert(1);
/*
点击关闭后要做的事情
1、移除掉dd
2、把上面点击的那个class去掉
3、父级身上的mark属性要更新
*/
selected.removeChild(dd);
This.className='';
parent.mark=false;
};
dd.appendChild(span);
};
}
}
/*
第一次点击:点击筛选任一选项后,立马跳转,跳转后增加筛选条件
第二次点击:点击筛选后,立马跳转,跳转后更改筛选条件
删除筛选条件后,立马跳转,跳转后更改筛选条件
*/
js还没有写完,跳转还没有实现